What to Consider When Building Scalable & Secure Web Applications
Learn how a custom development approach can ensure that web applications are scalable and secure. Here you will discover the importance of scalability and the best practices to implement scalability in your web apps.

In the dynamic world of technology, scalability reigns supreme as the ultimate game-changer for web systems. Countless remarkable software products have tragically faded away, unable to bear the burden of growing demands or keep pace with a rapidly evolving market.
If you want your web system to thrive and stand the test of time, scalability is the key factor to consider. With the right custom development approach, businesses can create high-performance, scalable web applications!
Developing a web application that is both high-performing and scalable is no easy feat, as it requires careful consideration of numerous factors. Especially, when it’s about modern web apps, scalability is crucial. After all…,
“A successful web app is designed with scalability features, meaning it can handle a significant increase in users and load without service disruptions and also deliver great user experience”.
This article will help you understand why scalability is important to all the nitty-gritty of creating scalable web apps. So, let’s delve into and uncover the building of a successful and scalable web application.
💡 Key Takeaways
|
But, first, let’s have a quick brush on what is a Large-Scale Web App.
What Is a Large-Scale Web Application?
The phrase “large-scale web application” often creates a perception of massive data centers, sprawling server rooms, and an ever-increasing user base. These elements play a crucial role in scalability.
So, you must be thinking about what determines scalability in a web app, right?
Here’s the answer!
- It must effortlessly manage an ever-increasing number of users, bigger loads, and a growing pool of data.
- It should include accurate data management.
- With the growing fad of distributed systems, a large-scale web app should eclipse a proper distribution strategy.
- Lastly, users should be able to access the web app seamlessly. Else, it will be equal to building a monument in a desert.
💡Related Read: 10 Things To Consider While Developing A Successful Custom Website
So, when you carefully consider these elements during the development process, the outcome is a large-scale web application. And these integrations are an unskippable aspect of success.
The next important thing to understand is “The WHY”?
Why Is Scalability Important?
Presently, users look for lightning-fast loading time, round-the-clock availability, and minimal disruptions to the user experience, irrespective of how many people are trying to access your web app. So, if your web app isn't designed correctly, you'll undoubtedly face challenges in managing increased users and workloads. Eventually, people will abandon your app for some other more scalable apps offering great user experience.
In simple terms, scalability is an inescapable component of web apps because:
- It impacts an organization's potential to address ever-evolving network infrastructure demands.
- In a scenario with less demand during the off-season, you can easily downsize your network to minimize IT costs.
- In case of service disruptions, scalability ensures you maintain a high availability and keep your customers happy.
But the truth is companies usually focus more on features and less on scalability. Often, they forget to prioritize scalability from the start, as it leads to lower maintenance costs, better user experience, and maximum agility.
While talking about scalability in cloud computing, often you'll hear the buzz about "Horizontal or Vertical" scaling. So, you must be wondering what it is and what the difference is.
| 💡 Scaled development is nothing different from custom development. Indeed, an array of techniques and principles help you create a high-standard app. |
Types Of Scalability In Several Dimensions
Often, there is no one-size-fits-all solution for scalability types. Some consider scalability in terms of separating cloud computing with Horizontal, Vertical and some in Diagonal scaling principles, where:
- Horizontal scaling means adding more machines to your server
- Vertical scaling means adding more power to your machine
- Diagonal scaling means combining the above two
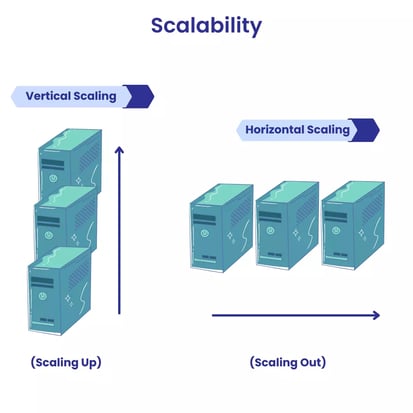
Horizontal Scaling vs. Vertical Scaling
-
Horizontal Scaling a.k.a (Scaling Out)
Horizontal scaling means adding additional machines or nodes to your infrastructure to manage increasing demands. For example, you are hosting a web app on a server and realize that it no longer has the potential to manage traffic or load. Here, adding a server may be the solution you need.

-
Vertical Scaling a.k.a (Scaling Up)
Vertical scaling means adding more power to your present machines so that it easily caters to demands. Imagine your device needs more processing power. Here, adding more processing power and memory to the physical machine running on your server is the solution you are looking for.
Though everyone underlines scalability differently, below, you can easily get an insight into scalability in terms of performance, maintenance, and expenditure dimensions.
Scalability Of Expenditures
As the name suggests, it’s everything about the process of web design and TCO (Total Cost of Ownership). It includes the absolute cost of web app and development, maintenance, and operations.
So, it’s important to balance leveraging the existing elements and developing the complete app independently when developing a complete system. Even though the already existing elements may not fully comply with the requirements designed to fit them, using them is still an affordable option rather than creating a design from scratch.
So, revealing community experts - with years of expertise and an amazing portfolio - can significantly contribute to the project. This is especially crucial when developing scalable web apps.
Scalability Of Maintenance
It’s not sufficient to just write lines of code or start a server. Indeed, both need regular maintenance and management. To ensure the maintenance of both software and server, we recommend using platforms and tools that facilitate the tracking of the app, integrating updates when required, and notably ensuring efficient work of the app.
So, how to develop a scalable web app?
Here’s the secret!
7 Things You Must Consider When Building Scalable Web Applications
Crucial factors to keep in mind when developing a web application that can scale seamlessly involve creating a flexible architecture, maximizing database efficiency, leveraging caching mechanisms, incorporating load-balancing capabilities, and strategically preparing for future growth.
Let's discover the 7 steps to build a successful and scalable web app:
Step 1: Access the Need for Scaling and Managing Expectations
The first and foremost rule is, don’t look for improving scalability when you don’t need it. Ensure that your scaling expectations justify the expenses (not just because everyone is talking about scalability). Here are a handful of things that can help you make a wise decision:
- Gather data to validate if your web application supports your growth strategy. Like, have you observed any exceptional increase in the users? Or, what are your expectations in the coming weeks or months?
- What is the storage plan you are using? Or is it flexible to change?
- Weight your options if you experience an unprecedented increase in users and traffic.
Step 2: Use Metrics to Outline Your Scalability Challenge
Imagine your web app needs to be scaled. So, it would help if you determined what scalability issues you should focus on. This can be quickly done using these four scalability metrics:
-
Memory Utilization:
As the term indicates, memory utilization is related to the amount of RAM a specific system uses at a particular time.
-
Disk Input/Output:
It is related to all the operations on a physical disk.
-
Network Input/Output:
It indicates the time spent in sending data from one tracked process to another. So, verify the instances that consume the most time.
-
CPU Usage:
High CPU usage typically presents that your app is experiencing performance issues. This is a crucial metric that most app-monitoring tools can easily manage.
Step 3: Select the Right Tools to Monitor the App Scalability
Let’s delve a little deeper into this point.
By now, you probably have decided on the metrics to focus on. So, it would be best to have app-monitoring tools to manage related metrics. Prominent PaaS and IaaS solutions like AWS provide reasonable application monitoring solutions (APM), eventually making the task easier.
For instance, Elastic Beanstalk (AWS) has its inbuilt monitoring solutions, and Heroku uses its own New Relic add-on for tracking. Besides, we can also use reasonable AMP market solutions like Datadog AMP, AppDynamics, etc.
Step 4: Put the Right Infrastructure Options for Scalability
If you are a startup building a web app, using a PaaS or an IaaS like AWS is recommended.
Wondering why?
Cloud services take care of numerous aspects of web development and maintenance. These aspects include the infrastructure and storage, networking, servers, middleware, servers, and runtime environment.
Undoubtedly, PaaS and IaaS make scaling a lot easier as they offer auto-scaling, along with the reliability and availability of SLAs (Service Level Agreements).
Step 5: Choose the Right Software Architecture Pattern for Scalability
Choosing the right software architecture pattern is probably one of the most crucial elements of app scalability.
The scalable architecture allows web applications to adapt according to user demand and offer unparalleled performance. Thus, architecture concerns can significantly impact scalability.
Precisely, the two main architectural patterns that we will discuss here are:
- Monolithic Architecture
- Microservice Architecture
Monolithic Architecture:
A Monolithic app is built in one big system and usually one codebase. To be precise, Monolithic architecture is an excellent choice for small apps, as it provides the advantage of having one single codebase with numerous features.
But, it can quickly become chaos and slip from hands when the app evolves with additional features and functionalities.
Microservices Architecture:
Unlike Monolithic architecture, Microservices are created as a suite of small services, each with its own codebase. So, it’s rightly said that each service has its logic and database and performs specific functions.
Plus, there are no strict dependencies on the modules in the microservices framework, which makes it pretty flexible. So, any upgrade in specific functionalities turns out to be an easier task without affecting the complete app. This is why several organizations opt to build with a monolithic first and then switch to a microservices framework for scaling and adding new capabilities to their app hassle-free.
Step 6: Put Finger on the Correct Database to Scale
When it’s all about scaling, the database is an important point to focus on after you have addressed the infrastructure and architecture requirements. The types of database you put your finger on will solely depend on the data type you need to store, meaning rational (like MySQL or PostgreSQL) or unstructured (NoSQL database, like MongoDB)
Whether you choose a rational or unstructured database, the foremost thing to consider is that it should be easy to integrate into your web app.
Step 7: Use the Proper Framework for Scalability
There's no doubt that frameworks could exceptionally affect the application's scalability. So, choosing the proper framework affects the app's performance with the increase of features.
Depending on your choice of development language, you have a handful of options. For example, frameworks like Ruby on Rails and Django are excellent choices for developing scalable web apps. But, if you compare Ruby on Rails with Node.Js, Node.Js leaps because of its great capacity to run complex projects asynchronous queries.
There is a myriad of different frameworks available, like React.js, AngularJS, Laravel, etc. But, before making a choice, remember the success of your application's scalability depends on how well you choose the infrastructure and architecture pattern to support a big scale.
Finally
Despite what project you want to create in your organization - a small website or a large-scale web app, scalability is something you should always keep in mind.
Even though you just have started and cannot boast of high traffic, the visitors' number will gradually increase in proportion to the growth of your web project. This is a soon-to-be reality with a scalable web app. These apps can easily manage the manifold workload, giving the users stable performance and hassle-free on-site experience.
So, start preparing the server of your web app from the very start. And remember that designing a bespoke web app takes time and lots of practice and inclines towards the expensive side. So, consult experts at Signity and have a ballpark estimation of your resources before making any decision.
Frequently Asked Questions
Have a question in mind? We are here to answer.
What is a scalable web application?
![]()
A scalable web application can easily manage an unprecedented increase in users and workload without compromising performance or disrupting the user experience. This means we are talking about the ability of software to expand or change according to user requirements seamlessly.
What makes a website scalable?
![]()
Several elements can affect scalability, including web architecture, suitable framework, carefully chosen hardware, third-party services, and others.
How would you design scalable applications?
![]()
Follow these principles to develop a scalable web app:
- Scale horizontally
- API first
- Cache everything
- Distribute work away from the core
- Choose asynchronism
- Design for maintenance and process automation
- Aim for statelessness













