Flutter vs React in 2020: We Help You Decide What’s Best!

There was a time when good mobile apps were all about their design, but in 2020 a lot has changed and users are more inclined towards the app performance.
Moreover, mobile application performance has become the ultimate standard to grade its customer experience. And all depends on the underlying framework provided by their operating system.
Now, if you are developing your business app and the doubt arises about choosing the right framework for your mobile app then we can help. There are many cross platforms mobile app development frameworks.
But, the two main frameworks that have started an open war of their adoption are - Flutter and React Native.
Flutter by Google and React Native by Facebook are two hot cross-platform app development technologies that are creating a buzz in the tech world.
In this post, we will talk about them, perform a detailed comparison Flutter vs React, know their pros and cons to decide who stands in this mobile app development fight from a developer’s perspective.
Before discussing Flutter vs React Native, first lets start with a brief introduction;
What is Flutter?
Flutter is a powerful mobile app framework that has been powered by Google and delivers a first-rate native experience on Android as well as on iOS systems.
Flutter is a popular cross-platform framework among mobile app development companies in USA as it uses Dart, a programming language, which is client-optimized and develops fast mobile applications for any platform.
What’s Flutter for?
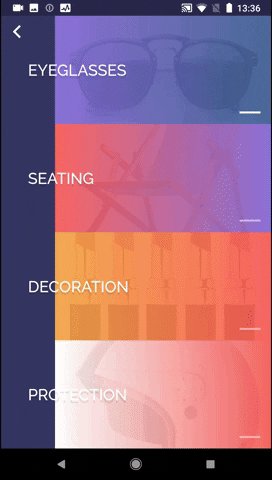
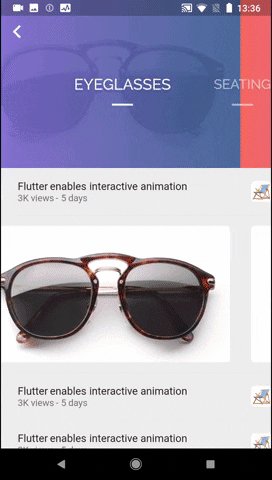
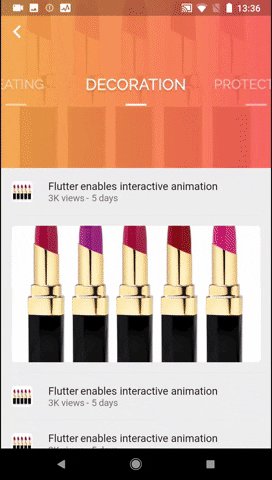
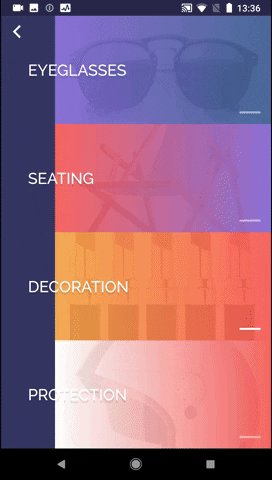
Flutter enables cross-platform app development.
It gives developers an easy way to build and deploy visually attractive, natively-compiled applications for mobile (iOS, Android), web, and desktop – all using a single codebase.
A Sample of Flutter Code
import ‘package:flutter/material.dart’;void main() => runApp(MyApp());class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: ‘Welcome to Flutter’,
home: Scaffold(
appBar: AppBar(
title: Text(‘Welcome to Flutter’),
),
body: Center(
child: Text(‘Hello World’),
),
),
);
}
}
What Popular Apps are Made with Flutter?
- Xianyu app by Alibaba - biggest e-commerce companies in the world (iOS, App on Google Play)
- App for the Broadway Musical, Hamilton app (iOS , App on Google Play, Website)
- Google Ads app (iOS, App on Google Play)
- Reflectly (iOS, App on Google Play, Website)
- App for JD Finance – a leading digital technology company (App on App Store)
- Topline app by Abbey Road Studios (iOS, App on Google Play)
What is React Native?
React Native is another popular mobile app development framework of 2020 which is backed by Facebook that can build apps for iOS, Android, and UWP platforms. This is a cross-platform framework that delivers native-like experience.
React Native uses Javascript libraries that make the data flow in one direction and makes the components stateless. The developers' community prefers to react-native as it is easy to adapt and learn.
What is React Native for?
React Native is an effective framework for:
- Cross-platform development
- Building mobile apps using JavaScript language
- Developing applications for both Android and iOS using a single codebase
- Using the same design as React
What Popular Apps are Made with React Native?
- Instagram (iOS, Android)
- Facebook (iOS, Android)
- Facebook Ads Manager (iOS, Android)
- Wix.com (iOS · Android)
- Tesla (iOS, Android)
Quick Comparison: Flutter vs React Native
[table width="850" colwidth="200|400|400" colalign="center|center|center"]
Different Aspects, Flutter , React Native
Created by, Google, Facebook
Free and Open Source ,Yes,Yes
Official Release,December 2018,March 2015
Programming Language,Dart,JavaScript
Hot Reload,Yes ,Yes
Native Performance,Yes ,Yes
User Interface,Flutter app looks and feels natural on every platform. ,Not as Great as Flutter
Sharing Code ,One code for both desktop & mobile and for the web, Selected libraries that allow the same code
[/table]
Flutter vs React Native: A Detailed Comparison

Both React Native and Flutter come with a lot of similarities like, building cross-platform apps using one codebase, hot reloading, excellent UI, awesome tooling and native features. But, they do have their differences.
Let’s explore Flutter vs React Native against several factors in detail;
1. User interface
Flutter works on flawless proprietary widgets sets, which can be further customized according to the UI design. It offers structural, visual, and interactive widgets.
React Native works on native components instead of browser DOM Components. It offers Material Kit, React Native Elements, and Native Bas.
Results - Here Flutter is the winner as its widgets are for both Material Design for Google as well as Cupertino for Apple, making Flutter better than React Native in terms of the user interface.
2. Development time
Flutter takes time in development as compared to React Native. Flutter promises high-quality usability however the development framework demands more recognition over React Native.
React Native is considered to be one of the most reliable frameworks for building next-gen mobile apps. It is an efficient framework as it reduces the time-frame of development.
Results - React Native requires less development time as it provides a faster time to market an app. With react you can use third-party libraries and ready to use components, which reduces development time.
3. Performance
Flutter comprises of C and C++ libraries which is closer to machine learning and delivers superior native experience. All the components of Flutter such as User Interface are compiled using C and C++.
React Native does not employ native language instead its components are bridged with Javascript to connect each with the native module and perform the required action.
Results - Flutter delivers better performance as it makes easy for mobile app development agency to reuse the existing code. Its C++ engine works flawless and supports the language.
4. Stability
Flutter has two versions – the Alpha version lags the stability quotient and is not recommended for large projects. Whereas, the Beta 2 version has some impressive features but is still struggling to make a mark.
React Native is usually supports by the developer community due to its consistency, reliability, and feature-rich functionality for better app performance.
Results - React Native guarantees code stability as it uses downward data flow. The developer can easily modify the specific components of the app which then allow better stability and efficient app performance.
5. Documentation
Flutter facilitates an easier way of documentation. It organize your code qualitatively making it simple for an enterprise mobility solutions provider.
React Native offers not so organized documentation portion. It deletes the components that are useful to make the development process smooth. React lags in IDEs and tools, in which the Flutter excels.
Results - Hence, Flutter is the best option as far as documentation is considered when compared to React Native.
Flutter vs React Native: Pros and Cons

Pros of Flutter
In this section, we briefly discuss the key pros and cons of Flutter.
1. Hot reloading
Flutter offers faster coding, delivering more dynamic app development. It has Hot Reload takes milli-seconds for changes to show. This feature helps mobility service providers to easily add components, fix bugs, and experiment with new ideas quickly.
2. A single codebase for 2 platforms
In Flutter the mobile app developers just have to write a single code for both platforms - Android as well as iOS.
3. Less testing
If you have the same code for both the application then your QA time and efforts will get cut down by 50% as you just need to test only one codebase.
4. Faster apps
Flutter uses the Skia Graphics Library, which redraws the UI each time when a view changes, making it smooth and delivers 60fps.
5. Perfect MVPs
Flutter is the perfect option If you need to build an MVP especially if you want less development time. Check out the Flutter Gallery app, which includes a demo of Flutter’s core features, widgets, and vignettes.


Cons of Flutter
1. Developer community
The mobile app developers community prefers to React Native more than Flutter because the former uses JavaScript language.
2. Libraries & support
Flutter is impressive, but still not as rich as React Native development.
3. Integration support
Flutter lacks support for CI platforms so the developers need to maintain custom scripts in order to build, test, and deploy code.
Pros of React Native
1. Hot reloading
It is same as Flutter. React Native allows a mobile app developer to add new code directly into a live app.
2. JavaScript
It is a popular language that many developers know well and have been using for years.
3. Relative maturity
React Native was released 4 years ago, so it has a lot of time to stabilize the API.
Cons of React Native
1. Not native
React Native neither delivers UI experience nor the performance as same as the native apps.
2. Few rich components
React Native supports only basic component and in order to add outside repos they require many additional components.
3. Abandon packages
React Native has a lot of libraries and most of them are of low quality.
4. User interface
After every OS update, your app components will be instantly upgraded and this can break the app’s UI every time the OS updates.
Why you should Prefer Flutter?
Flutter is an open source and free SDK which is being backed up by Google and also used to develop an application for both Android and iOS application.
It is a Dart based framework infused with captivating rich Graphics libraries. Additionally, it can be used to make applications for Google Fuchsia - a capability based OS from Google.
Major features of Flutter that makes it better than React Native;
- Native performance
- Platform-specific SDKs
- Design-specific widgets
- Fully customized environment
- Hot Reload feature for faster app development
However, most of the industry leaders believe Flutter as the new best framework for mobile app development.
Considering the points above, Flutter has won the cross-platform mobile app development race very strongly. It has all the capabilities to create beautiful mobile apps and also help businesses in no time.
Flutter framework is not going to end soon and has an impressive future.