- Blog
- native vs hybrid app hybrid app mobility solutions native or hybrid app hybrid mobile app native app native mobile app
Native or Hybrid Mobile Apps? Decide with Right Approach!


Building an app is exciting that makes a business more approachable and responsive. There are some crucial backend decisions to be made before going for its front outlook. Deciding between Native and Hybrid App decides the future of business.
Like Facebook shifted to Native from Hybrid after Mark Zuckerberg realized the high-dependency on HTML5, which doesn't offer a rich user experience. But that doesn't make native apps, the most favorable one. The decision comes out after realizing the requirement of the business. Whether it requires more hardware functions like location, camera or does it need frequently updated content.
It is important to understand the basic first before.
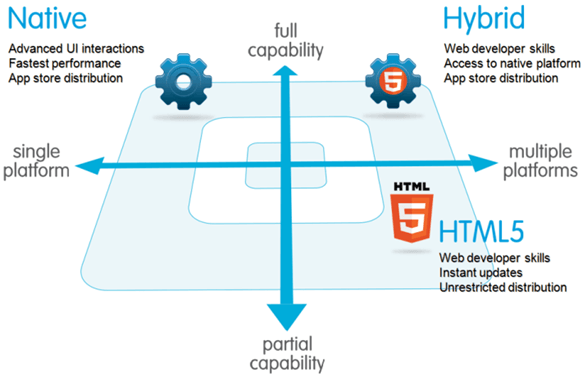
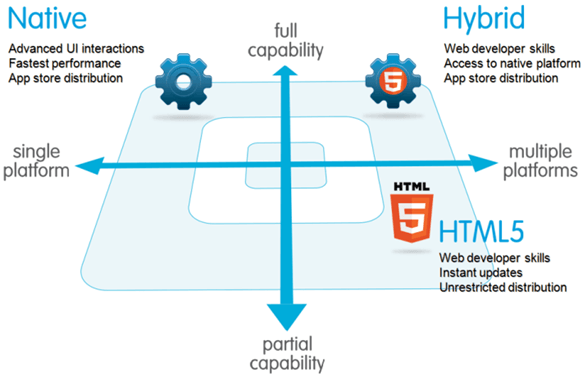
What is a Native app?
Written on a specific language or a platform, the most popular being Objective-C or Swift for Apple devices and Java for Android devices. They interact with and take advantage of operating system features other pre-installed software. Instagram is a classic example of this. It is basically, mobile app development for either of the platforms.
What is a Hybrid app?
A hybrid app is a web app that translates to native code on a platform like iPhone or Android. Developer extends web code with native SDK. A hybrid app can be easily installed across multiple platforms and considered to be a cheaper and faster solution. Uses a browser view and hooks to allow your web app to access features on your mobile device like Push Notifications, Contacts, or Offline Data Storage. Most of the banks and news feeds using the Hybrid App system.
Hybrid app development tools:
• PhoneGap
• Rubymotion
A checklist may help in reaching the conclusion that depends on the business requirements.
1. Do you want to use the native features in the Mobile App?
If a phone capability is your primary USP like for a cab ride, you need to mention your location, then you surely need Hybrid App. Native App is good to handle heavy apps. It adds to the glory if you have a high budget and a good time to invest in. Some of these native features can be the Camera, Contacts, SMS, Hardware Device Buttons.
2. Do you want to be launched ASAP?
To save time and be there in the market, Hybrid Mobile app shall make it possible. With Native, the budget will be exorbitantly high. It requires more resources to be employed to add desired features. So it is wise to go with Hybrid App when time is short.
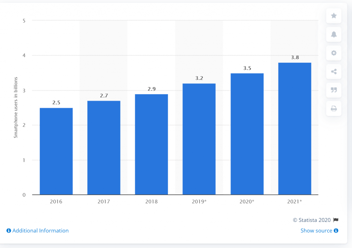
3. With 41%, Google play Android Share and 48% I-Phone IOS share, where would you like to place your app within budget?
When building a Native App, one needs to allocate a separate budget for IOS and Android. Whereas, Hybrid App makes it easier to spread across the platform in limited time and within budget.
4. Do you need more updates in App?
A user may get annoyed if the app is to be updated regularly. It needs to be defined specifically in case you need more updates. In the Hybrid App, updates are directly done from the Web. Unless there is no functionality change, the Hybrid app doesn't need to be updated from the Play Store. HDFC bank updates regularly, but a user doesn't need to update the app.
5. Having the best user-experience is imperative. Is it so?
Native Apps provide best user-experience and we have seen radical changes in facebook. With the Hybrid App, it is possible to an extent. That high-notch experience comes out well with Native App. The creativity, the class, and the experience are possible in Native App.
Still making up the mind? Well, go through the quick points to decide which app would suit your requirements better.
The following comparison clearly defines the solution to your requirements:
| Feature | Native | Hybrid |
| Performance | Faster Response | Comparatively slower than native but better than pure HTML5 |
| Accessibility | Integration with Camera, Notification, Geolocation, Contacts | Integration with Camera, Notification, Geolocation, Contacts |
| UI Design | Rich UI Design | Rich design but not as rich as Native |
| Storage | Online & Offline | Online & Offline |
| Required Dev. Skills | Objective C, Java, etc. | HTML5, CSS, JavaScript |