Progressive Web Apps: Mobile Experience Sans App Store
Unlock seamless mobile experiences with Progressive Web Apps—no App Store hassle required. Explore innovative accessibility and efficiency for users on the go.

As it goes, it’s not the innovation in technology which impresses, but it is the enriched experience that makes it admired. At its core, a Progressive Web App (PWA) is a web application developed using advanced technology and successfully delivered a native app-like experience to end-users. PWAs are a new type of custom web apps having a feature of progressive enhancement to implement features like caching, background sync, and push notifications. They offer an app-like experience on the web browsers.
Every new technology seems to be overwhelming as it extends next level technology implementation and the big corporates jump over to taste every bit of it. But how far, it will go and how good it is, the time and customers decide. As far as PWAs are concerned, companies are giving it a priority along with custom web development services, all over the world.
When we consider PWAs as the new technology for the web to match the speed of the fast native apps, it delivers flawless responses. The results are much better in comparison to Accelerated Mobile Pages Project (AMP) spearheaded by Twitter and Google. The best feature of PWAs is the greater user experience even at the slow internet connection speed.
Does PWAs Replace Android and iOS Apps?
We all know from our experience that today we spend 80% of our time on using a mobile phone, and most of the phones are either Android or iOS. But another fact is that a user isn’t opening the heavy apps developed for a particular application to run; rather, they are simple apps.
However, the cost of the development of apps in comparison to web applications is much higher. The PWAs provide the advantage of running a cost-effective solution but shortly no way a replacement to the Android and iOS apps.
Progressive Web Applications Represent a Mobile-First Approach
A good PWA is replacing mobile websites at a rigorous rate. But the charm of building new apps in native languages still allure the mobile developers. However, the mobile-first approach @ web is a new technology that will improve the customer’s engagement on the web. Also, it will act as a great tool when it comes to developing an engaging and enriched web experience. The successful implementation of PWAs has opened new opportunities for web developers. And might be in the future, there will be the integration of web and mobile development using the same language. The PWAs offline support to run web applications is greater. It further leads to the development of other applications such as great eCommerce experience, push notifications, and saving the page load time. As a leading custom web development company in India, we have successfully created and benefited many of our clients by building compatible PWAs.
PWAs effectively make use of the native app features such as:
- Push notifications
- Full Screen
- Offline working
- Splash Screen
PWAs no doubt provide rich features of native mobile phone applications with greater user experience, but there are some features that the PWAs can’t use as of now. Some of them are:
- No access to diverse hardware sensors
- Alarms
- Phonebook Access
- Modifying System Settings
PWAs are evolving quite fast, and we can hope to see these features come to action in some time shortly soon.
The major components of a PWA are:
1. App Manifest
It is a JSON file defining an app icon to launch the app on the Play Store or App Store. It is a root file of the app. The link of this file is required on each page for rendering purposes.
The head section of the HTML page contains this code to incorporate the file:
<link rel=”manifest" href="/manifest.json">
2. Service Worker
A service worker is a file containing JavaScript code acting as programmable proxies responsible for intercepting and responding to network requests. They are like proxies that can be easily programmable. An application can easily work on HTTPS to keep the data secure. By making use of the service worker file, you can include all HTTP headers, rather than just the response data. The application will be able to make network requests and process the response without any specific code to handle the cache.
How do I get started?
The easy implementation can help us making easy applications. The advantage to custom website developers is that they can easily convert a website to the PWA. Whereas for converting into an app, a separate coding is to be done using mobile app development languages. The PWAs are like a custom web app that can run offline.
Working of a PWA
If you have not experienced browsing a PWA, then here are some insights into it. Type the URL of PWA in the browser as we do it for any other website. You will notice:
a) Status:
Tells us that the service worker is activated and running.
b) Offline:
By checking this option, chrome treats the app is if it’s offline. Refresh the tab, and it will emulate how the PWA will respond when there is no network. You can also switch off the wifi or data to test the PWA.
c) Cache:
This section shows what all files are stored in the cache by the service worker.
d) Push & Sync:
These sections are used during development to test push notification and background sync.
Tools and Libraries
A PWA can be developed easily by making use of open-source tools available. A few of them are:
1. Lighthouse:
It is an audit tool that runs against any web page, public or personal, and generates one report with the checklist required for PWA. This can be used during the development of your PWA to crosscheck and get recommendations to improve the experience further.
2. Workbox:
It is a collection of libraries, open-sourced by Google that is used to generate the service worker file. Workbox also comes along with various caching strategies of images and other resources.
Why should you use PWAs?
Progressive Web Apps represent the best bits of mobile apps but in website format. PWAs are like the combo of the web and mobile world integrated fantastically well. Various brands are using PWA and have won the fight for web against the native.
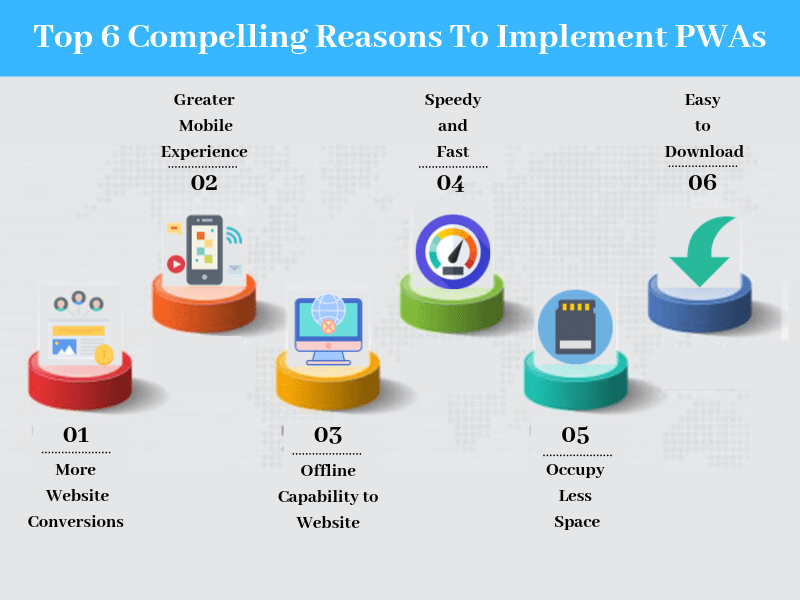
Some of the compelling reasons to implement PWAs are:
- More Website Conversions
- Greater Mobile Experience
- Provides the offline capability to website
- Speedy and fast
- Occupy less space
- Better for SEO and easy to download
When should you avoid using PWAs?
PWAs have significant benefits, but the point of comparing them with the apps (Android and iOS) is baseless. They are websites which are having more features and easily sharable. However, certain limitations restrict the use of PWAs. Some of them are:
· eCommerce transactions
· Making personal apps
· Using sensitive data
· Limited web browser support
These restrictions are going to go with time as the Progressive Web Apps are the perfect blend of web and mobile apps.
Forward Paths
PWAs are indeed in the future going to emerge as the ultimate solution for SEO and other marketing activities on the web. They will act as new ways of web interaction very soon. PWAs support the responsive design mandatory for web and mobile apps. The time to sit and observe the benefits of PWAs have gone, it’s the high time to go for the real-time implementation mobile internet strategy now, before the competition gears up. In the last year, as a custom web development company India, we have seen the trend of PWAs is increasing at a rapid speed. So, if you are looking for a mobile experience in your website, then get in touch with our custom web developers today!